【进阶】小程序首页DIY布局设置教程
一、功能简介
首页DIY布局是集彧新推出的功能之一,属于后台插件功能。当商家不满足于小程序默认首页布局时,可以通过自定义DIY功能中的插件来实现自己想要的首页装修效果。
二、操作步骤
1、操作路径
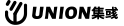
1.1、开启自定义布局
进入商户后台>系统设置>小程序设置>“首页”页面>基本设置>基本设置>首页布局-自定义>保存

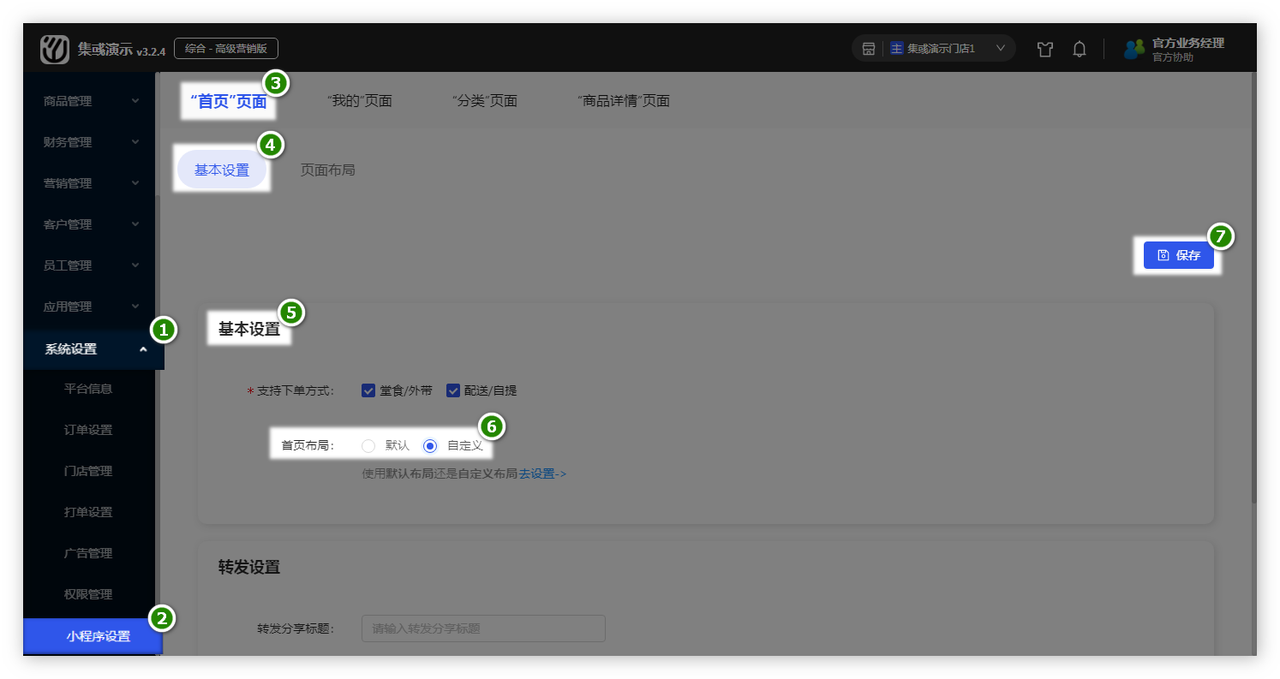
1.2、页面布局设置
进入商户后台>系统设置>小程序设置>“首页”页面>页面布局
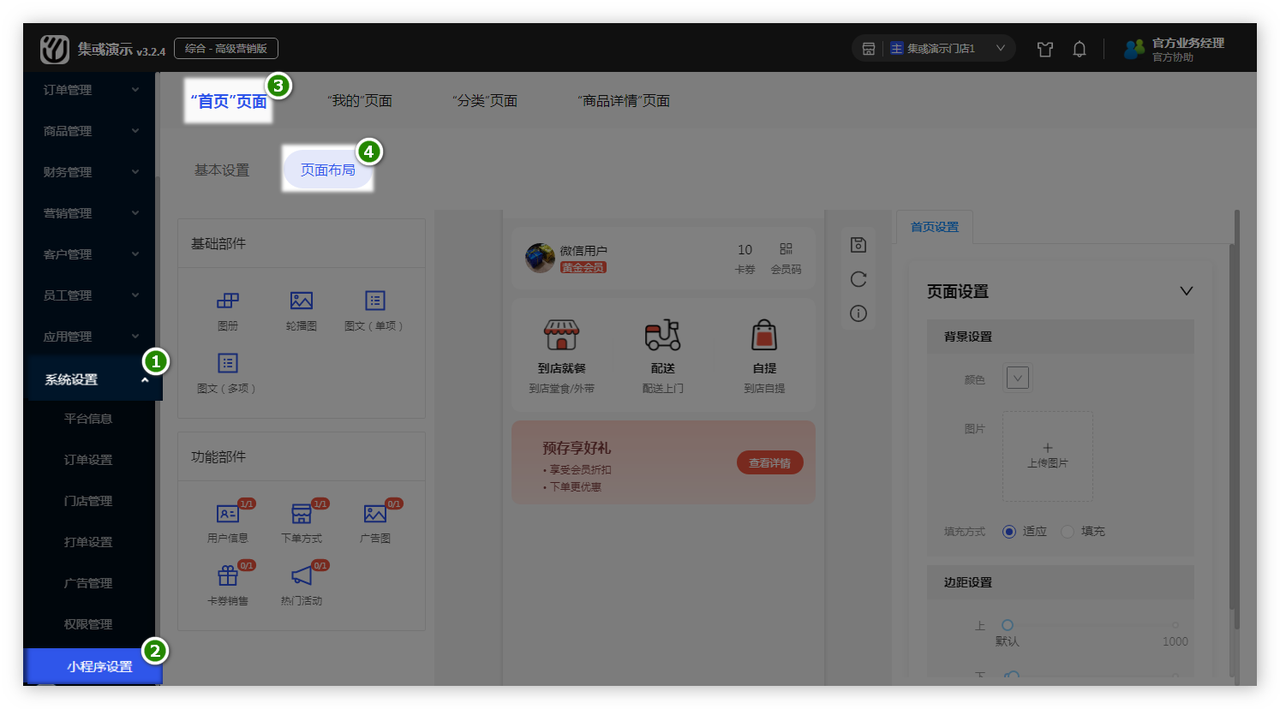
 1. 操作方法:
1. 操作方法:
1.1 添加方式
可直接点击想要的部件插入(或鼠标左键长按该部件拖拽至自己想要的位置插入),接着点击对应的虚线方框进行设置  1.2 页面设置(若无需设置背景,则跳过此步骤)
1.2 页面设置(若无需设置背景,则跳过此步骤)
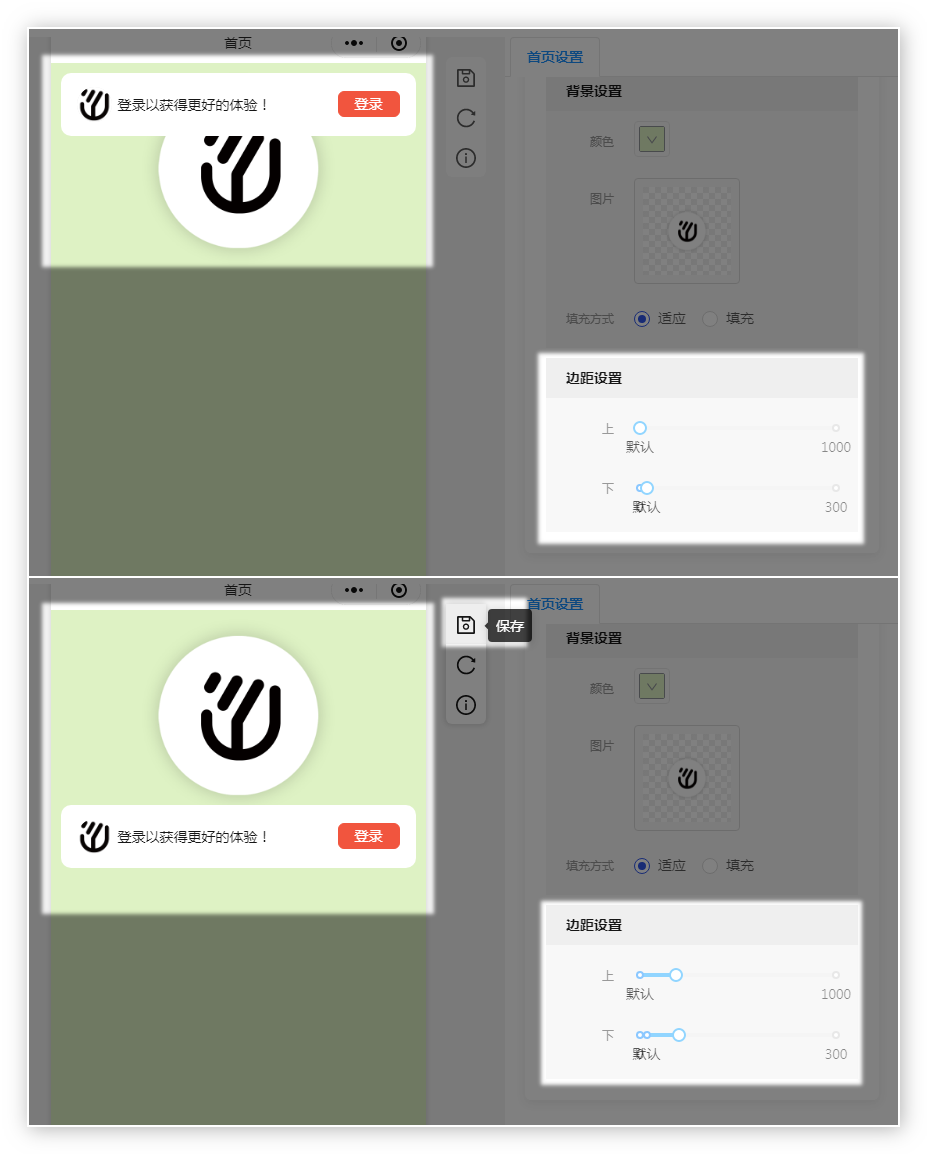
1.2.1 背景设置:
点击中间页面空白处则可设置页面背景,选择背景颜色,上传图片,选择填充方式 
1.2.2 边距设置:
调整上下边距数值,最后点击保存键即可  1.3 基础部件
1.3 基础部件
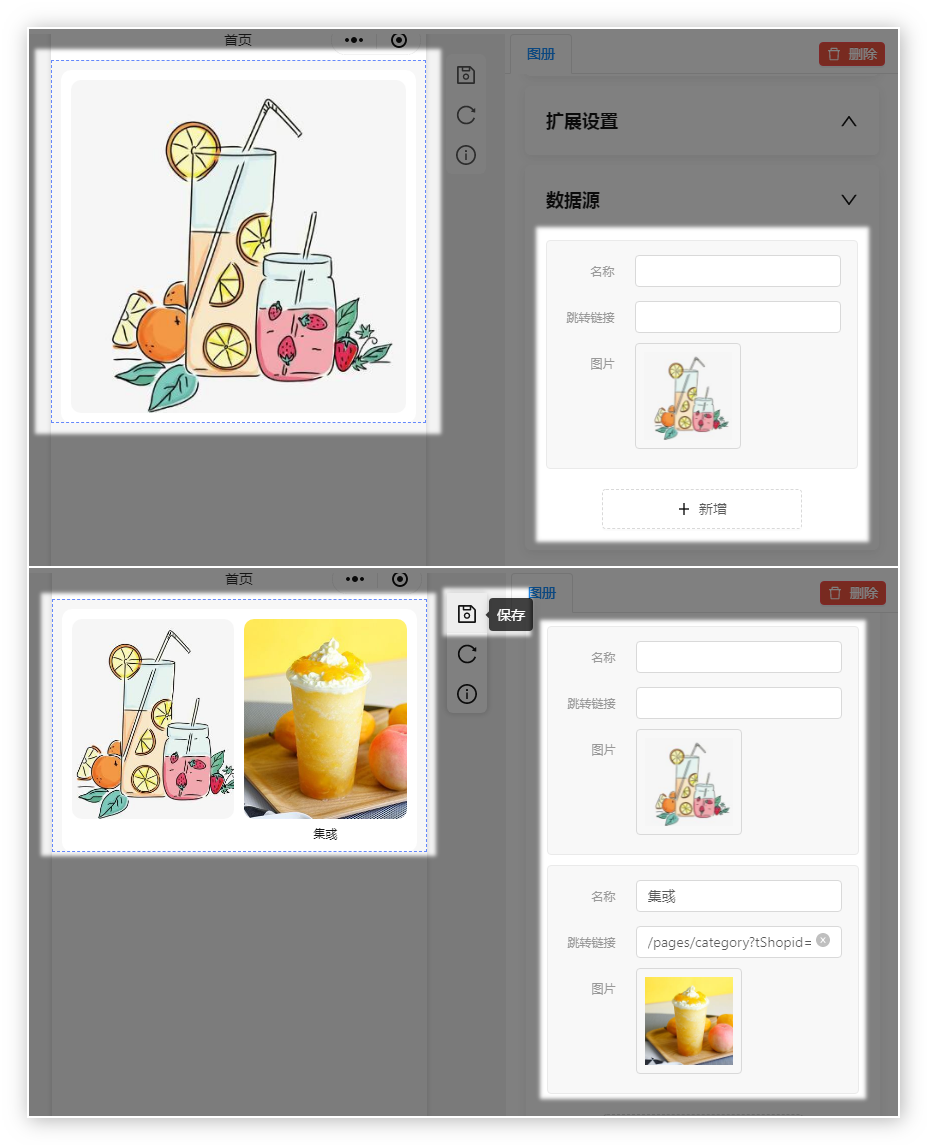
1.3.1 图册
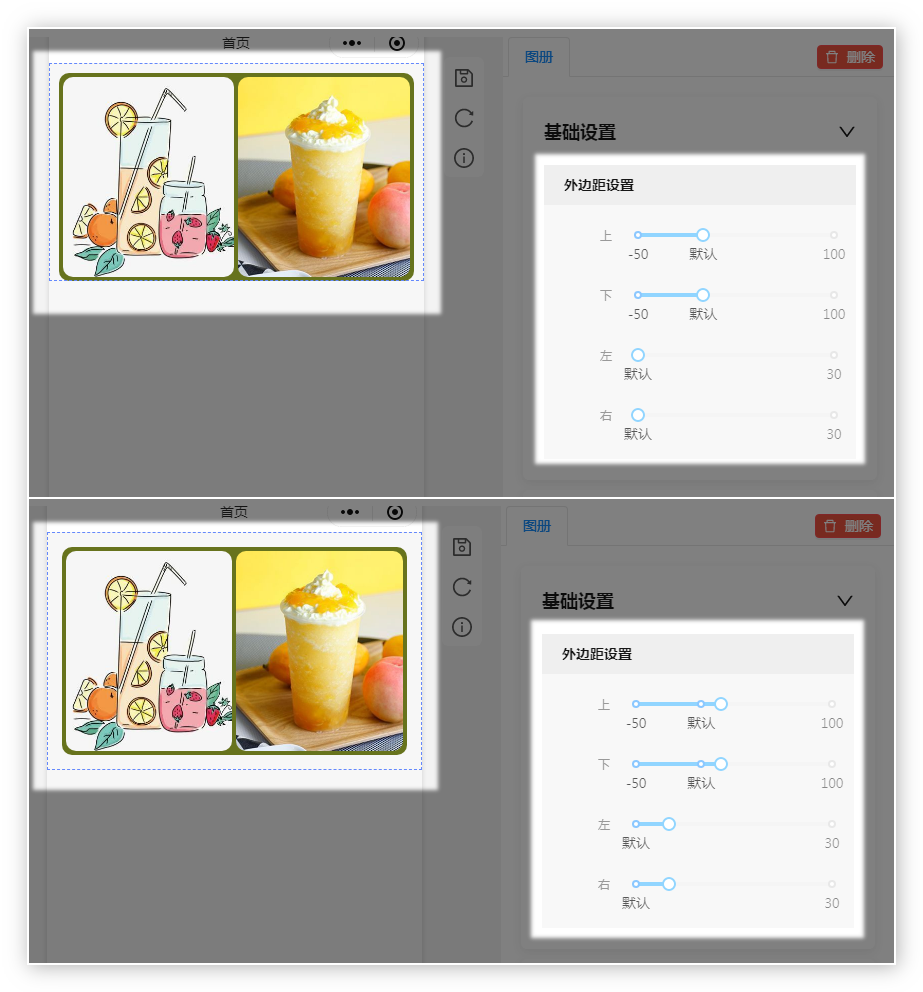
- 基础设置:
可按需求调整图册部件的上下左右外边距数值(建议先设置好数据源和扩展设置后再进行外边距调整比较直观)  - 扩展设置:
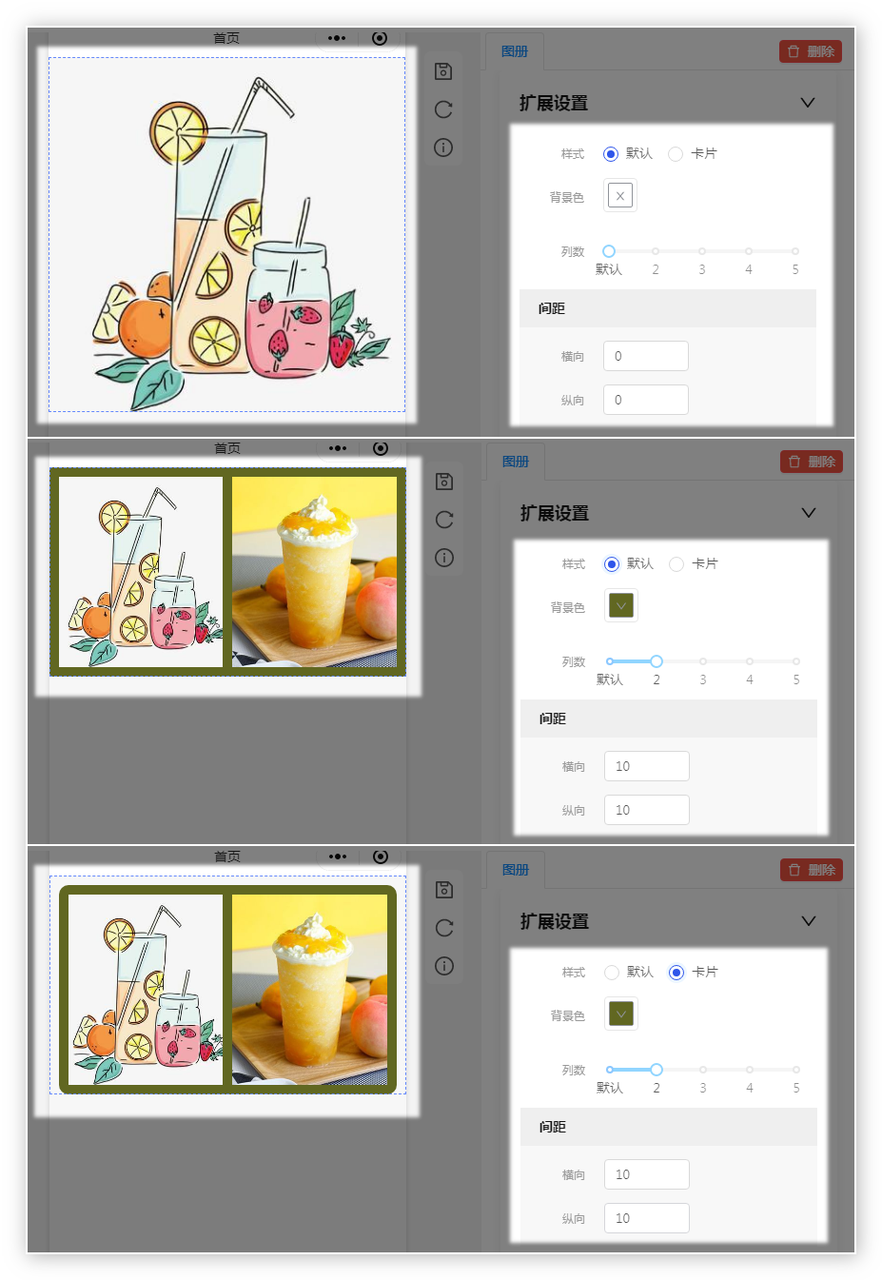
- 扩展设置:
选择图片展示样式(默认则最外层边框为方角样式,卡片则最外层边框为圆角样式),按需选背景色、点击要展示的图片列数(最多5列)和输入图片的间距数值  按需勾选图片的显示方式(仅多列时有效)、填写图片高度(最高数值为2000,仅多列时有效)和调整圆角数值,若有设置图片名称则可打开名称显示和选择文字颜色
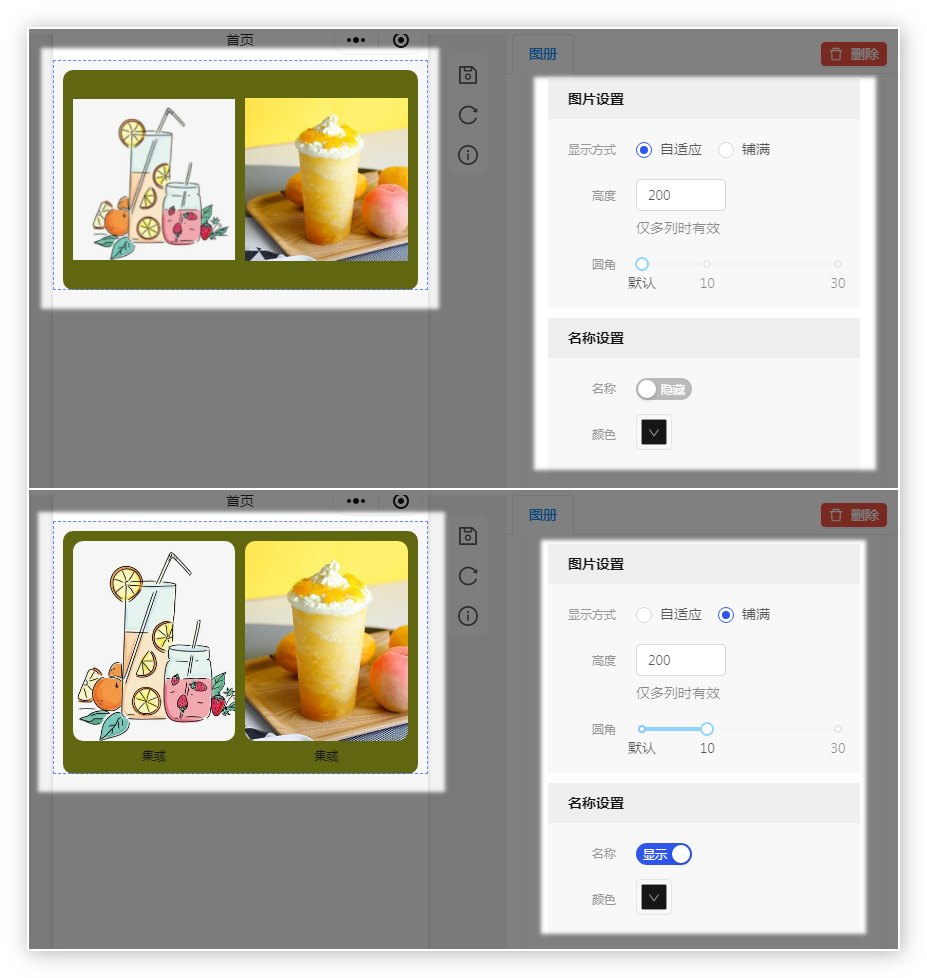
按需勾选图片的显示方式(仅多列时有效)、填写图片高度(最高数值为2000,仅多列时有效)和调整圆角数值,若有设置图片名称则可打开名称显示和选择文字颜色  - 数据源:
- 数据源:
按需输入名称和选择跳转链接,接着上传图片,若需多张图则点击新增来继续添加,最后点击保存键即可  1.3.2 轮播图
1.3.2 轮播图
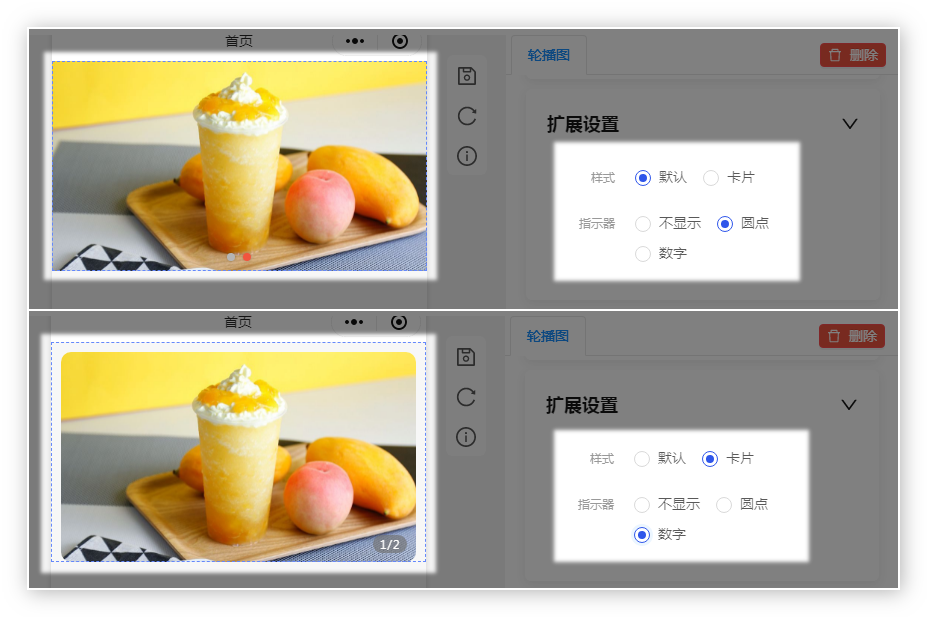
- 基础设置:
默认数值是210,可按需调整高度数值(建议先设置好数据源和扩展设置再来调整高度比较直观)  - 扩展设置:
- 扩展设置:
按需勾选样式和指示器  - 数据源:
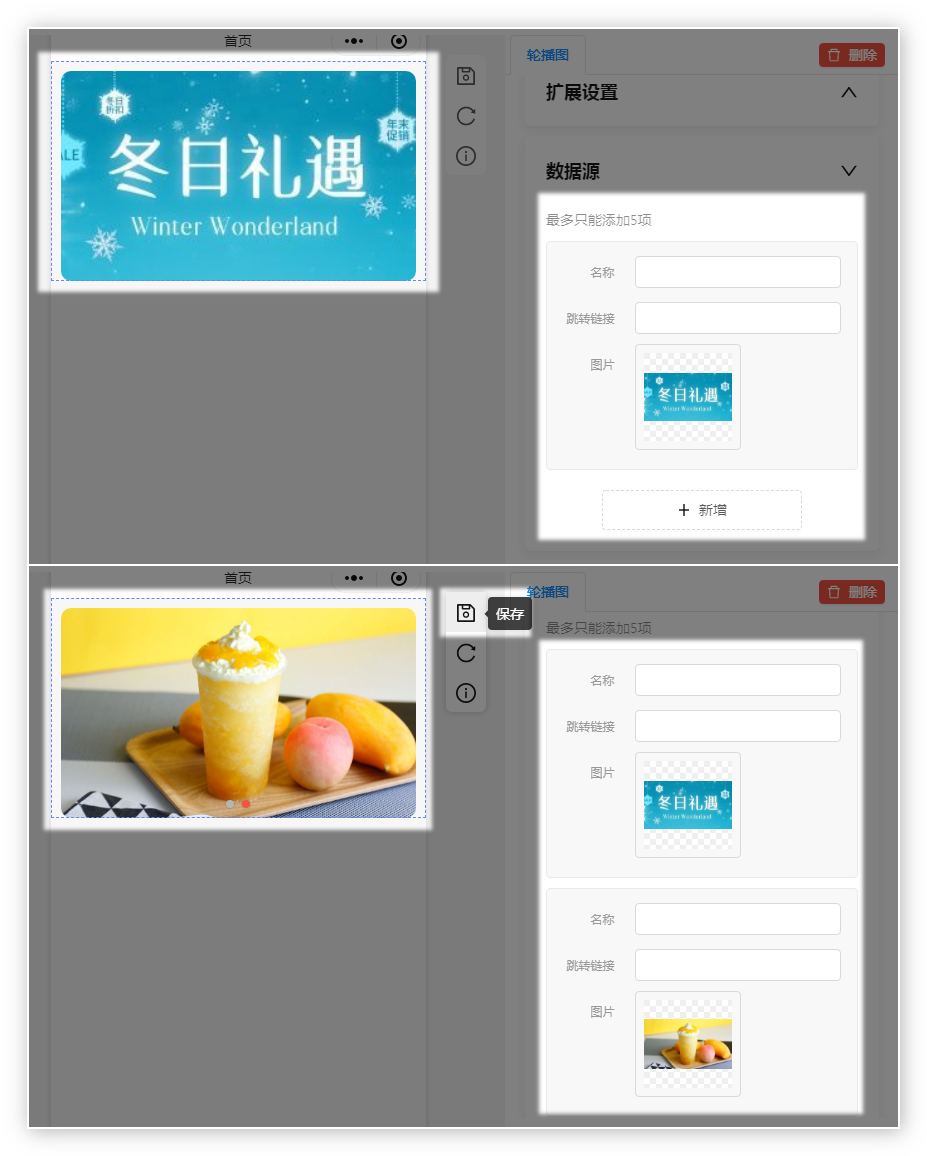
- 数据源:
按需输入名称和选择跳转链接,接着上传图片,若需多张图则点击新增来继续添加(最多只能5张),最后点击保存键即可  1.3.3 图文(单项)
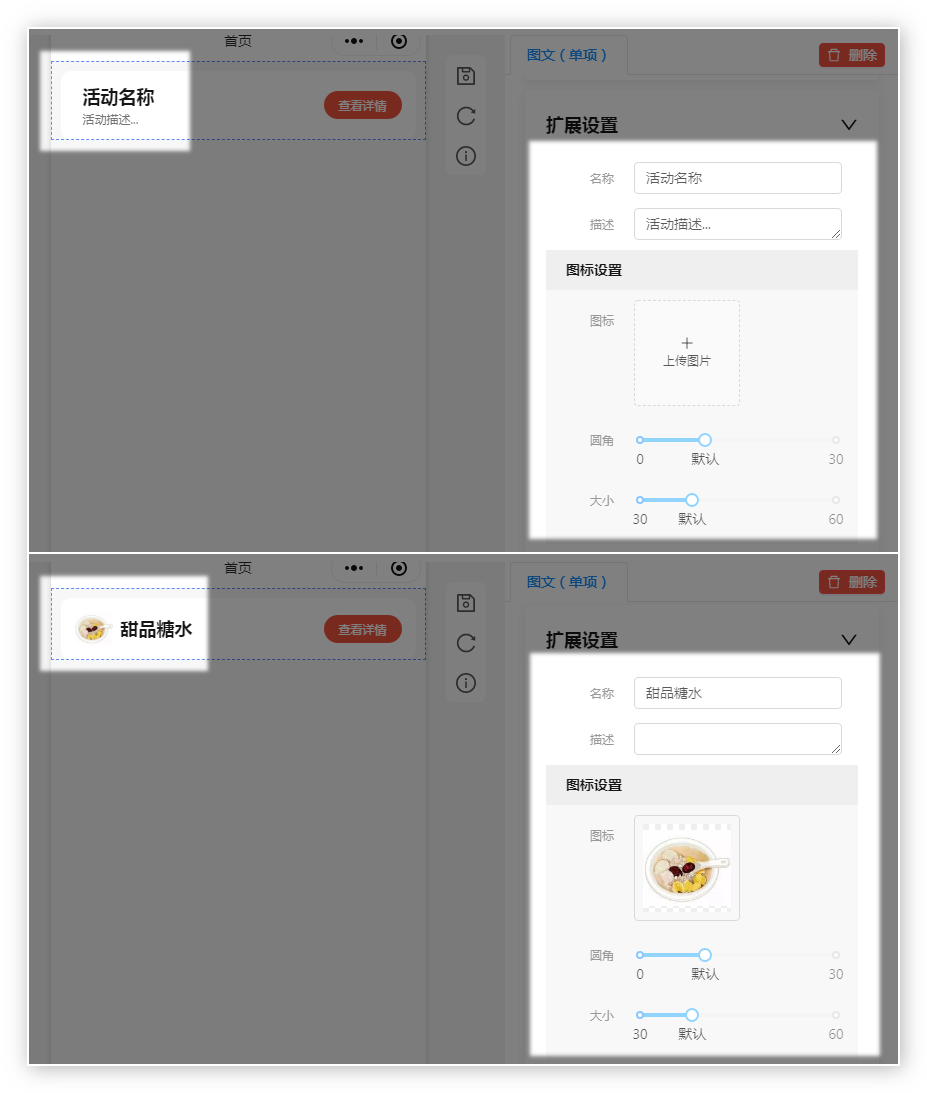
1.3.3 图文(单项)
- 基础设置:
选择图标对齐方式  - 扩展设置:
- 扩展设置:
填写名称,按需输入描述、上传图标、调整圆角和大小  按需修改按钮名称、背景色、字体颜色、选择跳转链接,最后点击保存键即可(若不需要该按钮,则直接删除按钮名称,点击保存键即可)
按需修改按钮名称、背景色、字体颜色、选择跳转链接,最后点击保存键即可(若不需要该按钮,则直接删除按钮名称,点击保存键即可)  1.3.4 图文(多项)
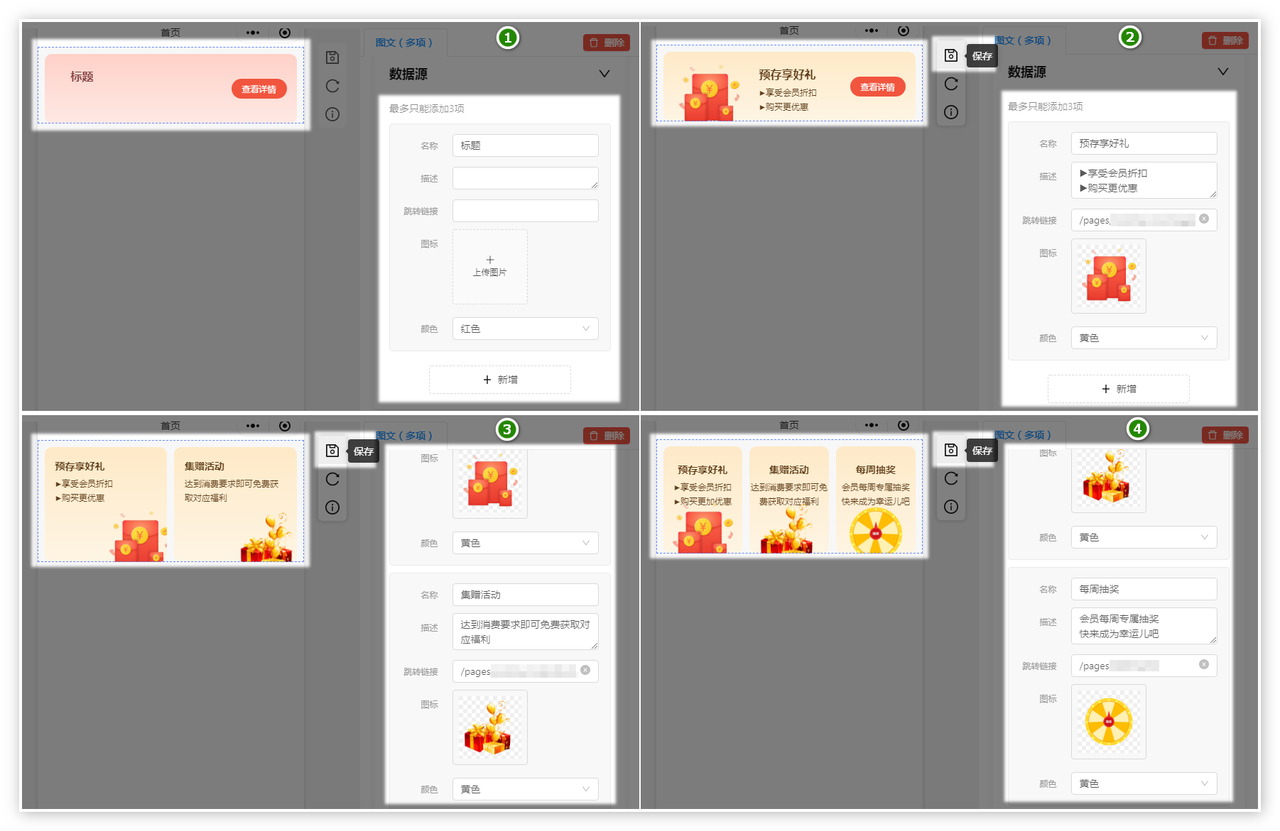
1.3.4 图文(多项)
- 数据源:
填写名称,接着按需输入描述、上传图标、选择跳转链接和颜色,若需多项数据则点击新增来继续添加(最多只能3项),最后点击保存键即可  1.4 功能部件
1.4 功能部件
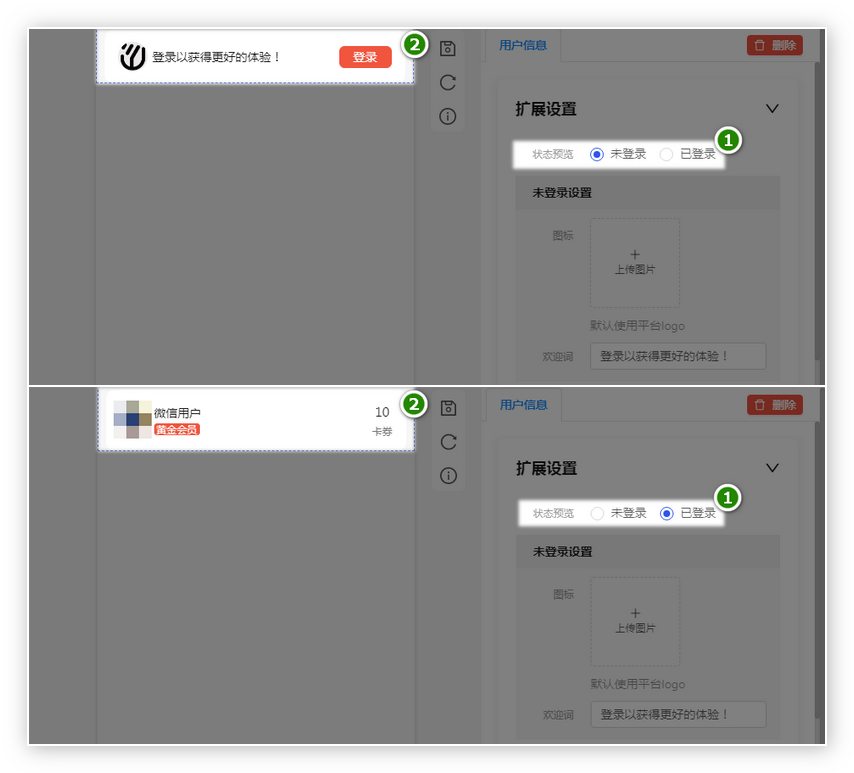
1.4.1 用户信息
- 扩展设置
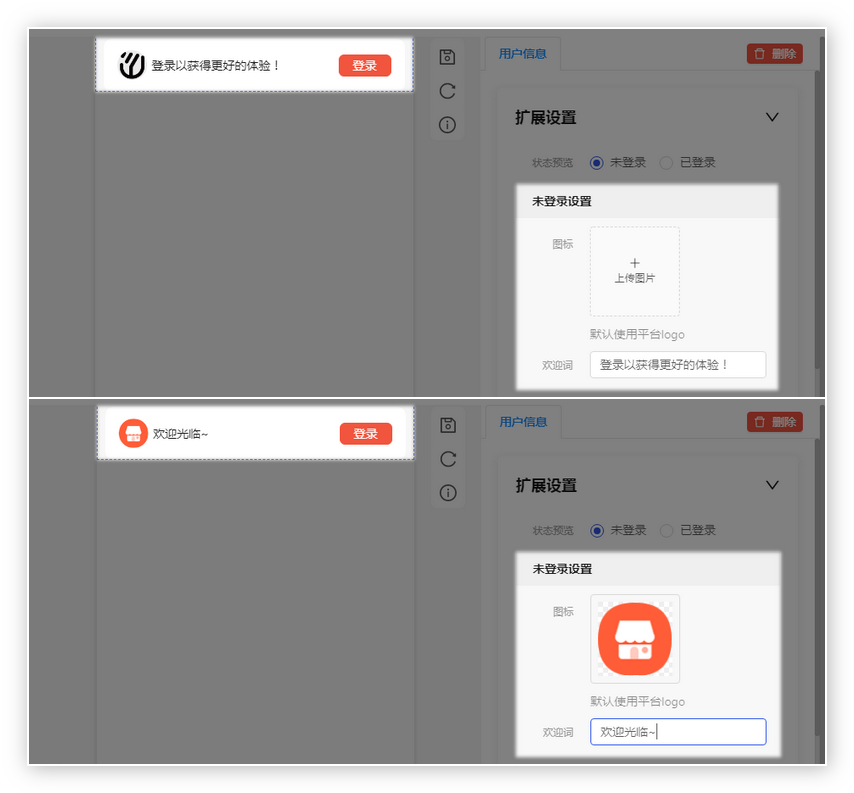
1. 状态预览:选择登录状态后可预览未登录和已登录的效果展示  2. 未登录设置:上传图标(不填则默认使用平台logo)、按需填写欢迎词
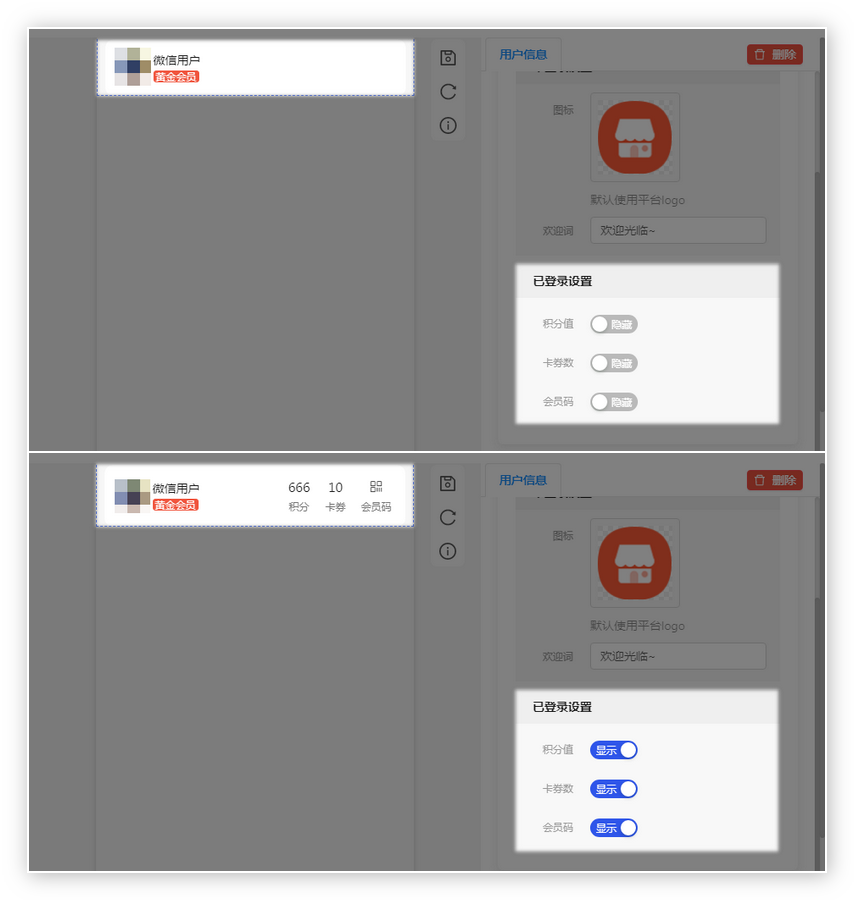
2. 未登录设置:上传图标(不填则默认使用平台logo)、按需填写欢迎词  3. 已登录设置:按需选择是否显示积分值、卡券数以及会员码
3. 已登录设置:按需选择是否显示积分值、卡券数以及会员码  1.4.2 下单方式
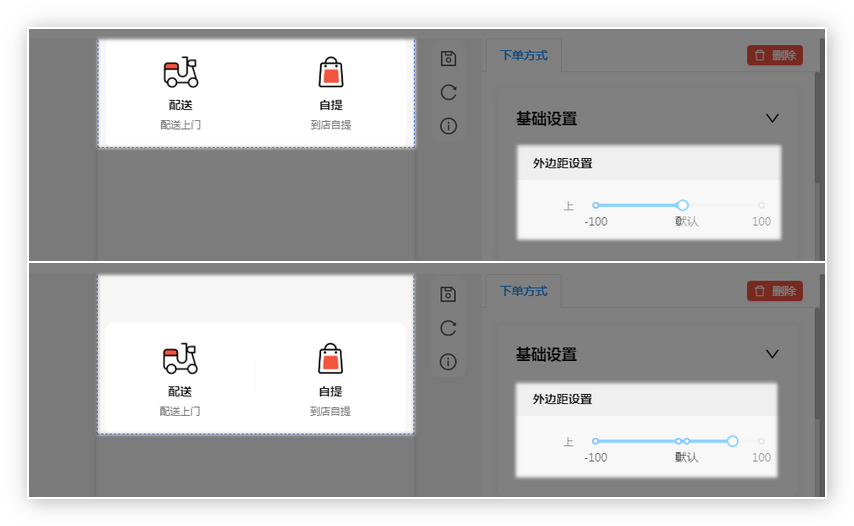
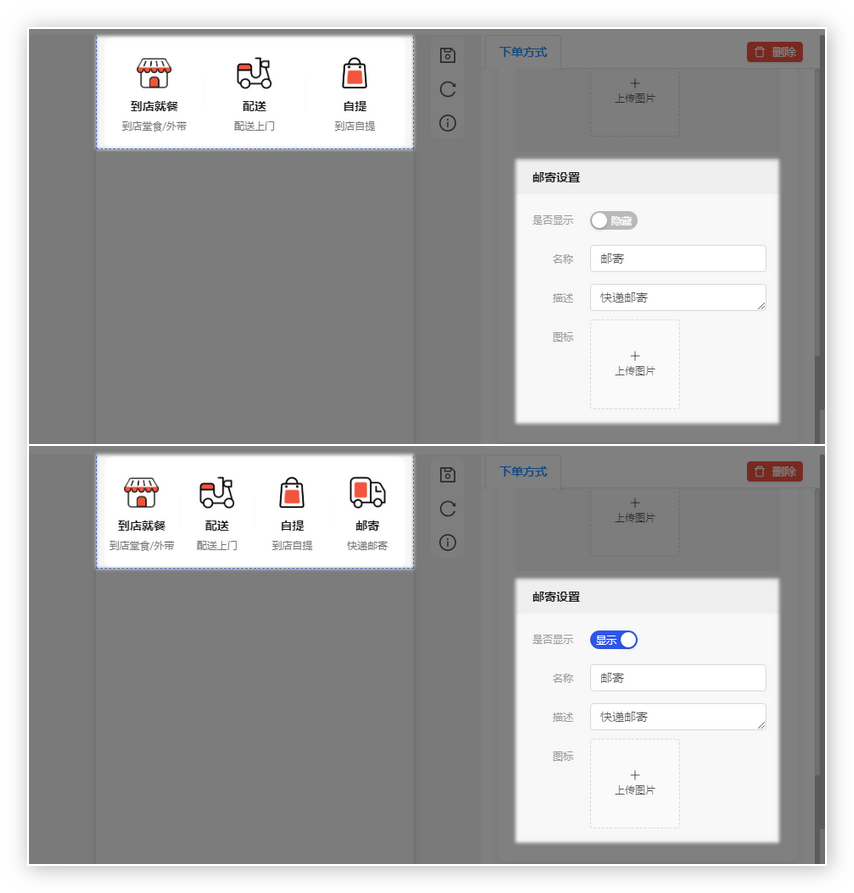
1.4.2 下单方式
- 基础设置:可按需调整部件的外边距数值  - 扩展设置
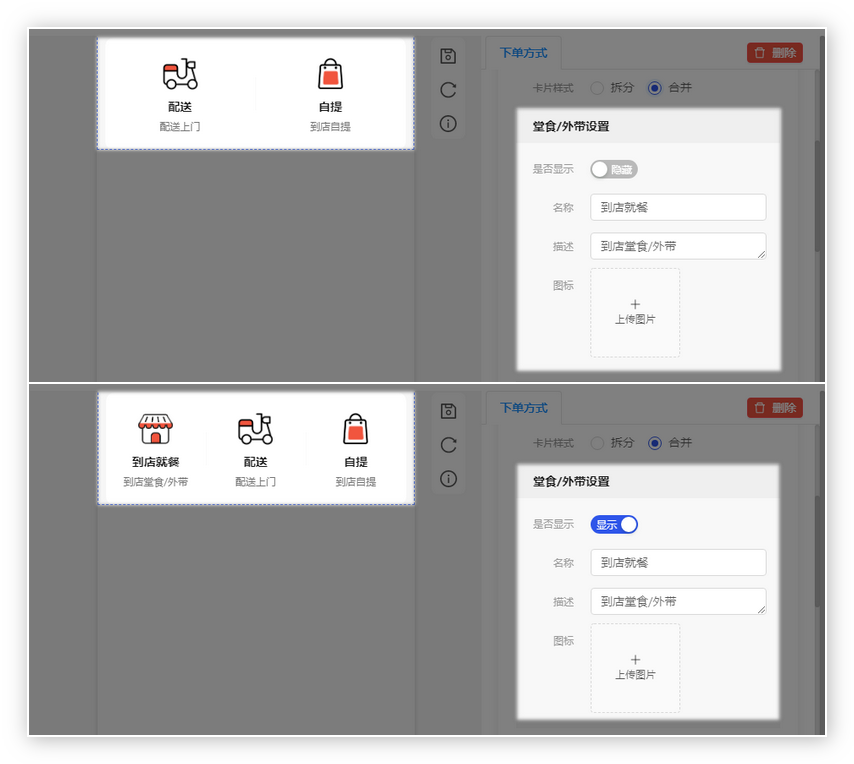
- 扩展设置
1. 卡片样式:可按需选择拆分或合并样式  2. 堂食/外带设置:选择是否显示,填写名称、描述并上传图标
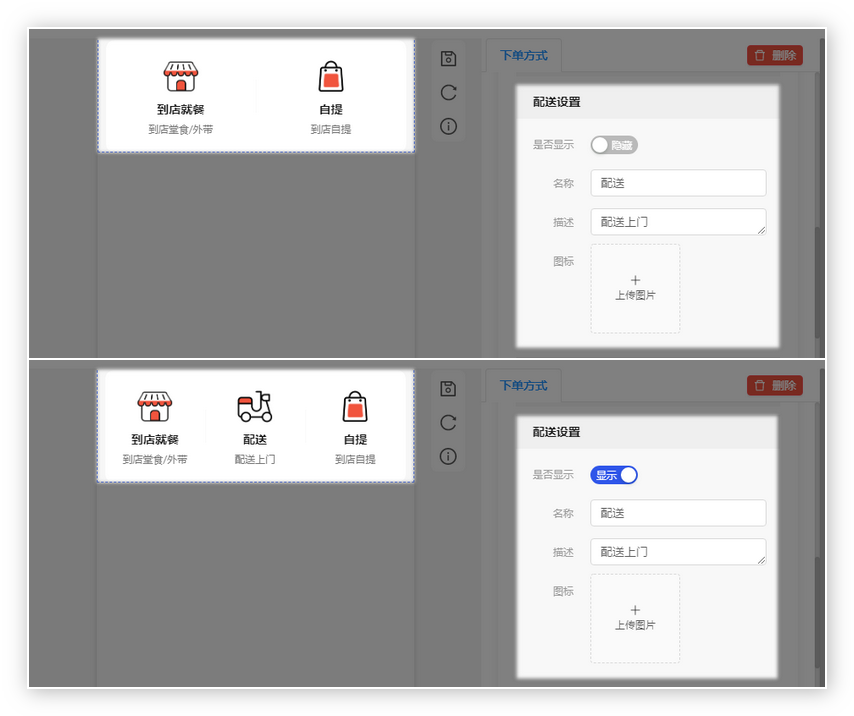
2. 堂食/外带设置:选择是否显示,填写名称、描述并上传图标  3. 配送设置:选择是否显示,填写名称、描述并上传图标
3. 配送设置:选择是否显示,填写名称、描述并上传图标 
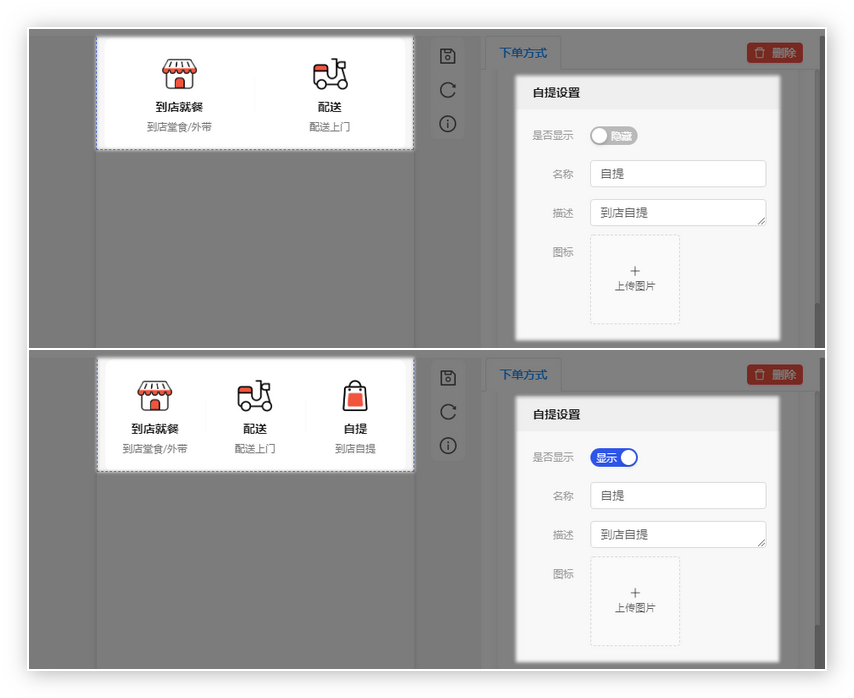
4. 自提设置:选择是否显示,填写名称、描述并上传图标  5. 邮寄设置:选择是否显示,填写名称、描述并上传图标
5. 邮寄设置:选择是否显示,填写名称、描述并上传图标  1.4.3 广告图
1.4.3 广告图
1. 基础设置:按需设置广告图的高度  2. 扩展设置:样式有默认和卡片两种;指示器有不显示、圆点、数字三种显示模式
2. 扩展设置:样式有默认和卡片两种;指示器有不显示、圆点、数字三种显示模式 
 3. 数据源:该广告图部件的数据来源于广告管理中固定广告区域的首页顶部广告,默认自动提取该广告位正在启用的广告图。
3. 数据源:该广告图部件的数据来源于广告管理中固定广告区域的首页顶部广告,默认自动提取该广告位正在启用的广告图。
广告管理中固定广告区域的功能教程使用可点击详情查看。  1.4.4 卡券销售
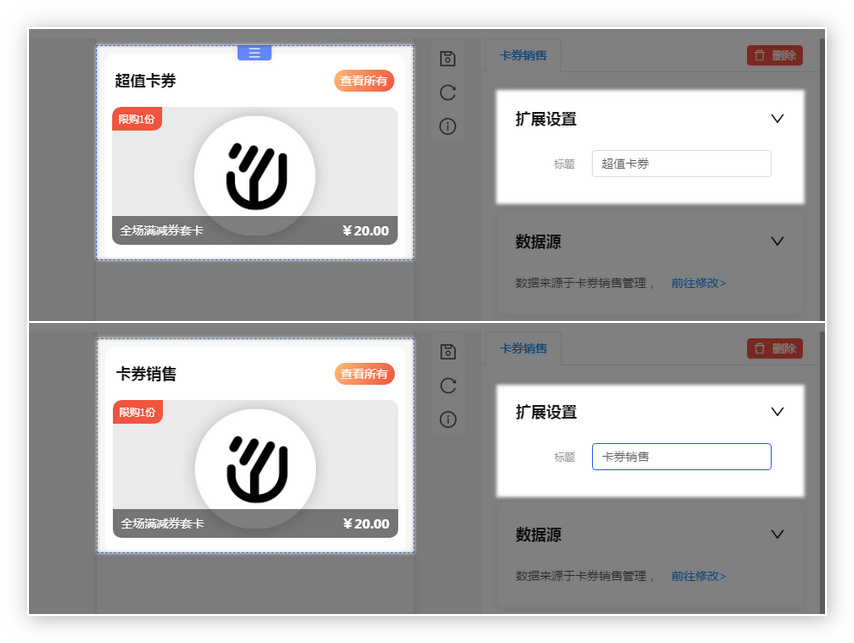
1.4.4 卡券销售
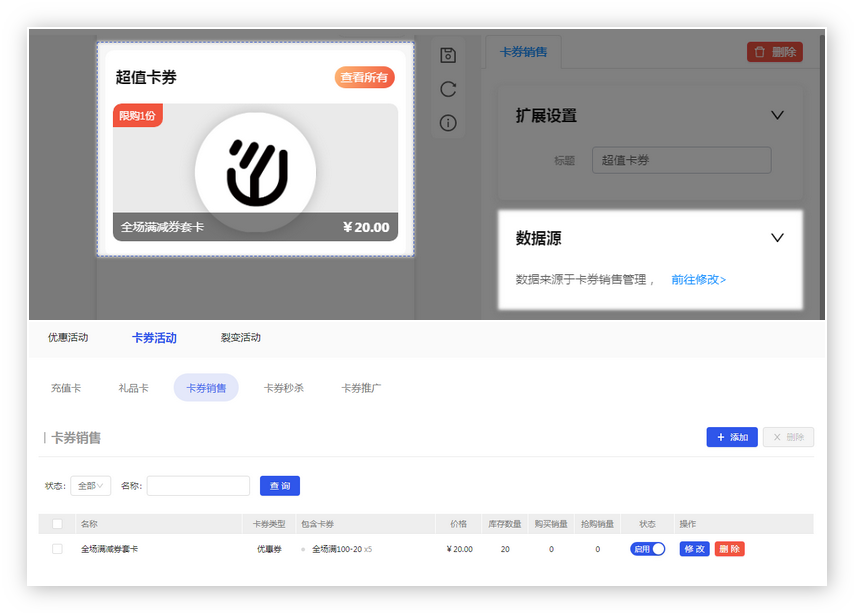
1. 扩展设置:可按需修改该部件标题  2. 数据源:该部件数据来源于卡券销售管理中状态为启用的活动,可点击查看卡券销售的设置教程
2. 数据源:该部件数据来源于卡券销售管理中状态为启用的活动,可点击查看卡券销售的设置教程  1.4.5 热门活动
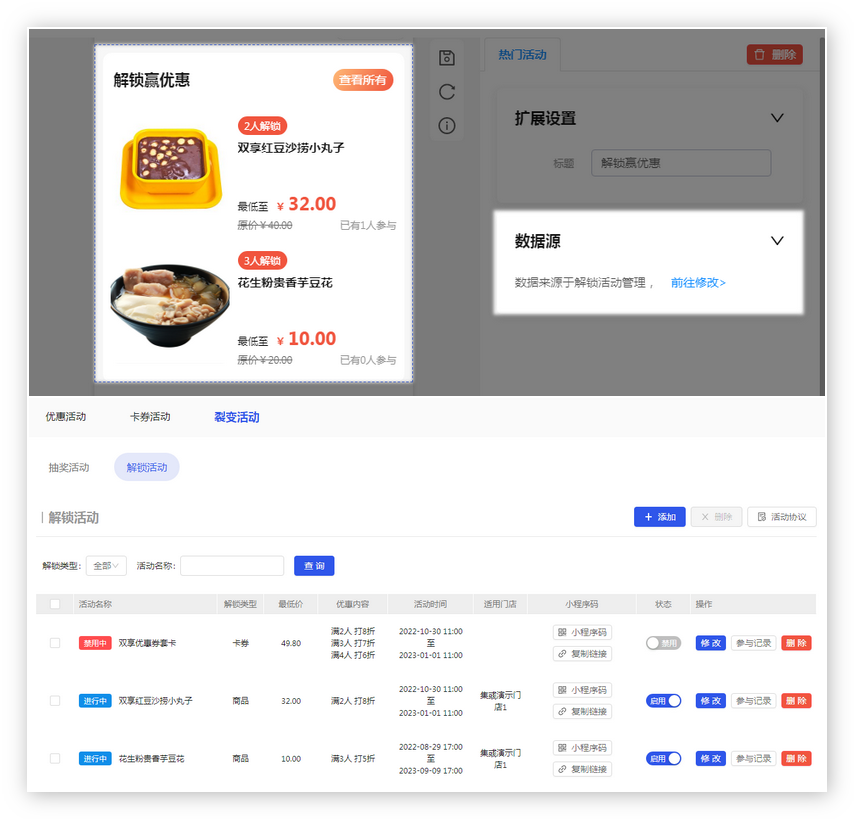
1.4.5 热门活动
1. 扩展设置:可按需修改该部件标题  2. 数据源:该部件数据来源于解锁活动管理中状态为启用的活动,可点击查看解锁活动的设置教程
2. 数据源:该部件数据来源于解锁活动管理中状态为启用的活动,可点击查看解锁活动的设置教程 
三、小程序展示效果 
四、总结
想让店铺的小程序页面让客户过目不忘,除了有自己的特色以及足够的利益吸引外,丰富的页面布局必不可少。如:轮播图、关联链接、商品搜索等。
集彧小程序DIY页面搭建,一站式解决线上门店风格雷同、不够凸显机构个性、无法让客户过目难忘的痛点,满足商家改背景、调布局、自定义图标组件等功能,操作简易不复杂,通过对页面进行不断地更新调整,提高企业品牌辨识度,为品牌传播赋能。